In the class Web Basics I learned the content of a website shall adapt to the dimensions of the browser window. Wanna crash my trash? takes that literally. I associated the physical process of crushing to the browser interaction. When minimizing the browser window, the content gets crushed. You can see this as a kind of garbage compactor, that is crashing your daily trash.
There are three items to choose from: a Coca Cola can, a tea package and a milk carton. All of them can be crushed individually. Notice that all of them are in the same proportion. So you can actually compare how the coke can looks like when it's exactly the length of the tea package.
Video demonstration
Realistic hovering
On the start page, where you can choose the item to crush, there is another effect that aims realism. When hovering over an item it gets highlighted by coming into the foreground. This is done again with photography instead of using some web techniques that would just enlarge the picture. The result is that the shadows of an item adapt even when a neighbor item is selected.

Screenshots showing the functionality

Screenshot collage showing all the stages of the crushed coke can.

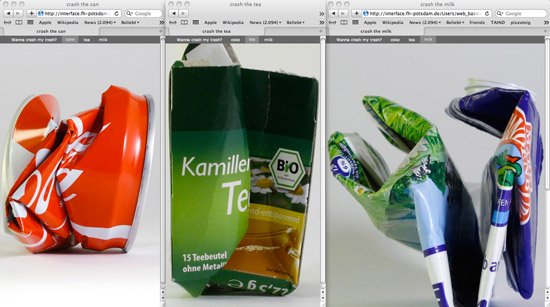
Comparing all the three items. They are all in the same proportion and are shown in nearly the same browser size.
The making-of

The image shows the scenario of taking the photographs of the Coca Cola can. It was very challenging to do all the pictures in an congruent manner with the same proportion. I had to crush every item just a bit and fix it properly before every new picture. After all I just saw when photoshoping the pictures and putting some html-code around them that my idea was actually working.
